1개의 수동 광고 넣기는 쉽다.
나의 경우 글의 길이가 조금 길어지면 중간에 광고를 하나 더 넣어도 되겠다는 생각이 들었다. 그럴 때는 아래 이미지처럼 원하는 위치에 커서를 두고 '광고'를 클릭하면 아주 쉽게 광고를 넣을 수 있다. 문제는 이런 방법으로는 광고를 1개밖에 넣을 수 없다. 글이 광고 1개 정도 넣을 만큼의 양이면 이 방법으로도 충분하다.

2개 이상의 수동 광고는 광고코드를 넣어야 한다.
1개의 수동 광고를 넣기는 아주 쉬운데 2개가 넘어가면 구글 애드센스에서 광고 코드를 만들고 그걸 복사해서 티스토리 HTML 모드에서 수동으로 원하는 위치에 붙여 넣기 해줘야 한다. 문제는 그 많은 HTML속에 광고코드를 넣는 게 좀 헷갈린다. 얼만전 5개까지 수동으로 광고를 넣어봤다. 1개는 위의 경우처럼 쉽사리 넣고 2~5개까지 애드센스에서 만든 광고코드를 붙여 넣기 했다. 이렇게 일일이 해주니 시간이 너무 오래 걸렸다. 이전 글을 이렇게 다 적용해줘야 하는데 일일이 광고코드를 붙여 넣을 생각 하니 골치가 아팠다. 다행히 서식을 이용하면 쉽게 적용될 수 있다는 것을 알았다.
▼아래 글은 여러 개의 수동광고 코드를 넣는 과정을 남겨놓은 글이다.
https://bemylooove.tistory.com/5
티스토리 본문 광고 여러개 넣기, 애드센스 광고 코드 만들어서 적용하는 방법, 광고가 나오지
앞서 티스토리 본문에 수동으로 광고 1개를 넣는 방법을 살펴봤다. 글만 써두고 전혀 신경 쓰지 못하다가 하나씩 시야를 넓혀가는 중인데 본문에 중간광고 1개를 넣는 것은 굉장히 쉬웠다. 한번
bemylooove.tistory.com
<div> </div>를 함께 넣어야 한다.
2개 이상의 수동 광고를 넣을 때 많이 헷갈리니까 본문 위치에 광고 자리를 이름으로 빼두고 광고코드의 이름을 일치시켜서 차분하게 수동광고를 잘 넣었다고 생각했다. 그런데 문제는 그중 안 나오는 광고가 있다는 것이다. 몇 번을 수정해서 다시 해봐도 나오지 않았다. 안 그래도 복잡해서 헷갈리는데 광고까지 나오지 않으니 좀 답답했다. 그래서 여기저기 찾아보니 광고코드 앞 뒤로 <div> </div>를 넣어줘야 광고가 깨지지 않는다고 한다. 그래서 코드를 다시 복사해 주고 앞 뒤로 <div> </div>를 붙여 넣어줬다. 여기서 중요한 것은 깨진 광고코드에 앞 뒤로 <div> </div>를 붙여넣는다고 해서 광고가 잘 나오지 않는다. 나의 경우 나오지 않는 광고코드를 삭제하고 다시 붙여 넣기 해 준 다음 앞 뒤로 <div> </div>를 붙여넣기를 해주어야 광고가 잘 나왔다.
▼ 아래 글은 수동으로 넣은 광고가 나오지 않아 <div> </div>를 넣어주는 과정을 남겨놓은 글이다.
https://bemylooove.tistory.com/6
티스토리에 애드센스 광고코드 붙여넣기 후 광고가 안나올때, <div></div>와 코드 다시 붙여넣기
블로그에 글을 쓰다가 글이 길어지면 자동 광고로는 부족하다. 맨 앞과 맨 뒤에 붙는 게 자동광고인데 글이 길다면 미관을 해치지 않고서도 몇 개의 광고는 더 넣어줄 수 있다. 수동 광고를 1개
bemylooove.tistory.com
수동 광고코드는 서식으로 만들어두자.
나처럼 html을 전혀 모르는 상태라면 위의 과정을 한번 거치고 서식을 만들어두는 것도 괜찮겠다는 생각이 든다. 흐름을 좀 알면 쉽게 느껴지지 않을까 싶다. 광고 1개를 넣어보고, 2개 이상 수동으로 넣어본 후 광고가 깨지는 현상을 겪고 나니 <div> </div>의 중요성도 저절로 알게된다. 그리고 서식을 꼭 적용해서 쓸데없는 과정을 줄이고 싶은 마음까지 든다.
서식에서도 <div> </div>를 같이 넣자.
만약 나의 광고코드가 깨지지 않아서 고생을 하지 않았다면 서식을 만들 때 <div> </div>를 같이 넣을 생각을 못했을 것이다. 운 좋게 남 따라 어찌하여 넣었어도 아마 중요성을 몰랐을 것 같다. 앞선 고생이 그래도 헛되지는 않았나 보다. 수동 광고 코드를 위한 서식을 만들때도 앞뒤로 <div> </div> 코드는 꼭 같이 넣어두자.
1. 애드센스에서 광고 코드 만들기
(1) 구글 애드센스 사이트에 방문하자.
(2) 왼쪽 상단 3줄 설정 아이콘을 클릭한다.
(3) 아래 왼쪽 광고 메뉴를 클릭한다.
(4) 상단 광고단위기준을 클릭한다.
(5) 디스플레이 광고를 클릭한다.

(6) 상단 수평형을 클릭한다.
(7) 광고단위 이름을 입력한다.
(8) 오른쪽 아래 만들기를 클릭한다.

(9) 코드가 보여진다. 하단 완료버튼을 클릭한다.
2. 만들어진 광고코드 복사하기
(10) 하단 복사하기 버튼을 클릭한다.

3. 티스토리에서 서식만들기
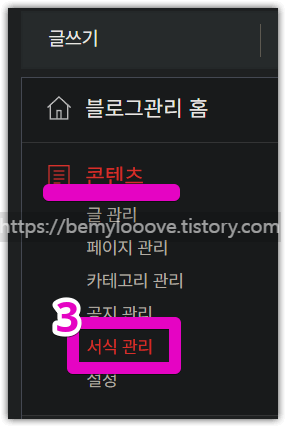
(1~2) 서식을 넣고자 하는 블로그의 설정을 클릭한다.

(2) 왼쪽 콘텐츠 메뉴 중 서식관리를 클릭한다.

(4) 오른쪽 상단 서식 쓰기를 클릭한다.

(5~6) 오른쪽 상단 기본모드를 클릭 후 하위메뉴가 나타나면 HTML을 클릭한다.

(7) 작성 모드 변경이라는 팝업창이 뜨면 확인 버튼을 클릭한다.
(8) 상단에 제목을 입력합니다.
(9) 애드센스에서 복사한 광고코드를 붙여 넣기 합니다. 아래와 같이 붙여 넣기 한 광고코드가 보인다.

4. 광고코드가 깨지지 않게 앞뒤로 <div> </div> 넣어주기
(10) 넣어진 광고코드 앞에 <div>를 넣어 광고코드 맨 아래 </div>를 넣어준다.

(11) 하단 완료 버튼을 클릭한다. 아래와 같이 서식관리에 새로운 서식이 잘 만들어졌다.

5. 글을 쓰고 서식으로 수동 광고를 넣어보자.
(12) 광고를 넣을 위치에 커서를 둔 후 상단 점 3개 버튼을 클릭한다.
(13) 하위메뉴가 나타나면 서식을 클릭한다.

(14) 내가 만들어 놓은 서식이 나타난다. 서식 제목을 클릭한다.

(15) 아래와 같이 광고가 삽입되었다.

나처럼 html을 전혀 모르는 상태라면 이렇게까지 하는 것도 쉽지 않은 일이다. 더군다나 애드센스 수익이 많은 상태라면 재미가 붙어 진작 열심히 했을 것 같은데 지금은 글을 천 개 정도까지 써보는 것에 집중을 하려고 하고 있다. 가장 많이 쓴 티스토리의 글이 200개가 채 되지 않으니 너무 노력을 하지 않은 것 같기도 해서 좀 더 노력을 해보려고 한다. 일을 벌여놓기만 했지 그만큼 매진하지 않았다는 자기반성과 함께 남들이 하는 만큼은 해봐야겠다. 위 과정과 같이 수동 광고 삽입을 서식으로 만들어두면 시간을 많이 줄여줄 수 있을 것 같다.
'How to' 카테고리의 다른 글
| 초등학교 돌봄교사가 되기 필요한 보육교사 2급 자격증과 아동학 학사 (0) | 2025.02.12 |
|---|---|
| 티스토리 이전 발행한 글들 서식으로 수동 광고 편하게 넣자 feat.<div></div> (2) | 2024.11.26 |
| 티스토리에 애드센스 광고코드 붙여넣기 후 광고가 안나올때, <div></div>와 코드 다시 붙여넣기 (2) | 2024.11.18 |
| 티스토리 본문 광고 여러개 넣기, 애드센스 광고 코드 만들어서 적용하는 방법, 광고가 나오지 않을때 (1) | 2024.11.18 |
| 티스토리 블로그 본문 중간에 광고를 추가해보자 (5) | 2024.10.09 |